Download Svg Viewbox Border - 67+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k141.blogspot.com/2021/04/svg-viewbox-border-67-file-svg-png-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Viewbox Border - 67+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
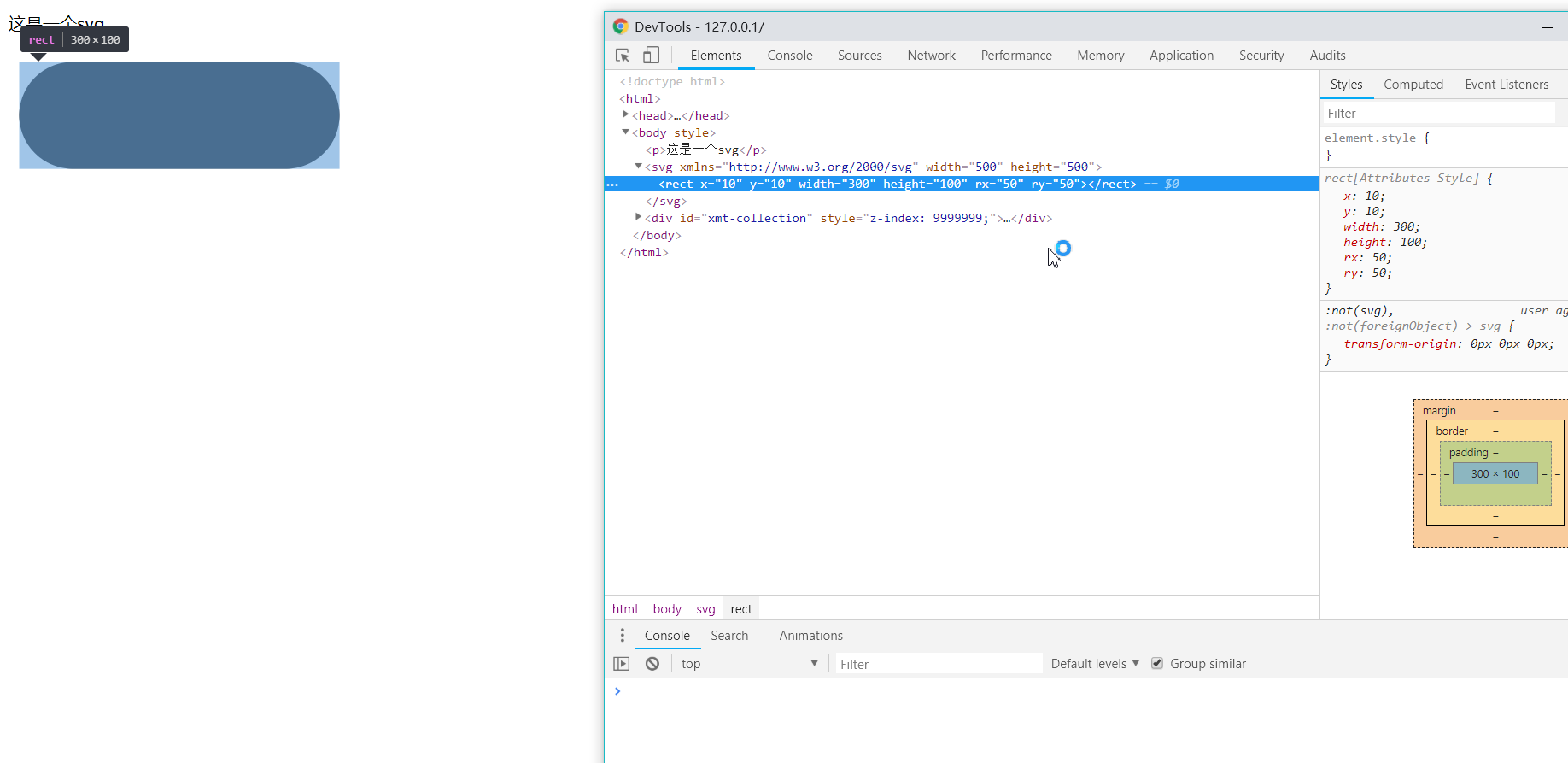
Here is Svg Viewbox Border - 67+ File SVG PNG DXF EPS Free Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The viewbox is an attribute of the svg element in html. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Offset.top = margin of body + border + (svg content height / viewbox height * rect y).

Wavy border css for a circle - Stack Overflow from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
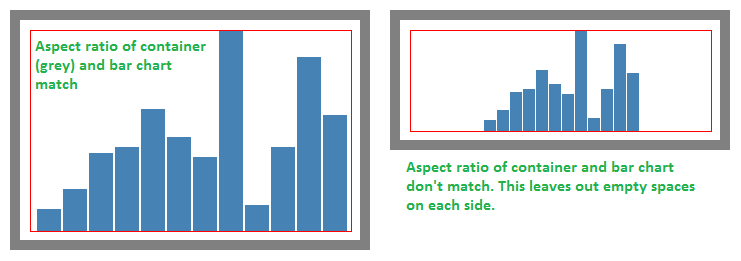
Download Svg Viewbox Border - 67+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File The viewbox attribute is used to specify user coordinates. The svg viewbox can be a source of frustration when starting on your journey of learning svg, i know it was for me! Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Here's the syntax of the viewbox It is used to scale the svg element that here, the square box shows the border for the svg and with viewbox attribute we can set the scale. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Determine the dimensions of the container element and draw the chart inside it using the available space. The svg viewbox is a whole lot of magic rolled up in one little attribute. Please tell me whether looks as follows: The viewbox does many things
Svg Viewbox Border - 67+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Viewbox Border - 67+ File SVG PNG DXF EPS Free Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. You can redefine what the coordinates without units mean inside an <svg> element.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Here's the syntax of the viewbox SVG Cut Files
SVG viewBox Attribute - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
SVG Basics Tutorials - feOffset Filter Effect for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
How to Animate SVG Image with example for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. The viewbox is an attribute of the svg element in html.
html - CSS stick svg on the border right of a div - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The viewbox is an attribute of the svg element in html. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
SVG Power Apps - Animating SVG Fill Colour and Size ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
css - Hiding background image partially with SVG - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. You can redefine what the coordinates without units mean inside an <svg> element.
svg-path | w_y blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The viewbox is an attribute of the svg element in html.
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. You can redefine what the coordinates without units mean inside an <svg> element. The viewbox is an attribute of the svg element in html.
html - SVG Horizontal Dashed Circle - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
reactjs - How to center svg in this react component ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows:
How to export clean .svg icons with Sketch | by Saransh ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. The viewbox is an attribute of the svg element in html. Please tell me whether looks as follows:
HTML | SVG pattern - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Mimic Relative Positioning Inside an SVG with Nested SVGs ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. The viewbox is an attribute of the svg element in html.
javascript - how to set svg path shadow only on outside ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
关于SVG的viewBox - 【艾伦】 - 博客园 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: The viewbox is an attribute of the svg element in html. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
html - Styling a vector itself instead of the whole SVG in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. The viewbox is an attribute of the svg element in html.
css - scale svg in flex item to match height of flex ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol. The viewbox is an attribute of the svg element in html.
SVG viewBox, the viewbox attribute defines the position ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The viewbox is an attribute of the svg element in html. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Yellow Frame Holiday · Free image on Pixabay for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: The viewbox is an attribute of the svg element in html. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Here Dragons Abound: Continent Maps (Part 1): SVG and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
SVG 研究之路 (23) - 理解 viewport 與 viewbox - OXXO.STUDIO for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element.
Download Please tell me whether looks as follows: Free SVG Cut Files
html - Is there a method to ensure 100% faithful ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Please tell me whether looks as follows:
Diagonal Borders With CSS And SVG - Andreas Wik for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
SVG scalable vector graphics for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element.
Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element.
转载理解SVG的viewport,viewBox,preserveAspectRatio_SVG 教程_w3cplus for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. You can redefine what the coordinates without units mean inside an <svg> element.
理解SVG圖片標簽的viewport、viewBox、preserveAspectRatio縮放 - IT閱讀 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol.
You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows:
html - SVG: how to round stroke and rectangle corners ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows:
Understand the SVG Viewbox | DigitalOcean for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows:
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
css - scale svg in flex item to match height of flex ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows:
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
关于SVG的viewBox - 【艾伦】 - 博客园 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows:
css - scale svg in flex item to match height of flex ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
How to Enhance Your Website Layouts With SVG Shapes - Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
理解SVG中的 viewport,viewBox, preserveAspectRatio - 龙恩0707 - 博客园 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Art-Directing SVG Images With The viewBox Attribute: How ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
reactjs - How to add a border to an image inside an SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
Music Note Border Svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
html - SVG in flexbox messes up height of other elements ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element.
You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows:
inkscape - How to get rid of thin border of SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
Responsive SVG charts — viewBox may not be the answer | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element.
Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
